Bạn đang cần chỉnh sửa website, thiết kế lại website của mình hoặc chuyển đổi sang một tên miền mới. Thông thường, rất khó để chỉnh sửa lại hoặc di chuyển website đã được thiết lập mà không ảnh hưởng đến thứ hạng từ khóa của bạn trên các công cụ tìm kiếm. Ngay cả đối với các doanh nghiệp lớn còn mất tới 70% lưu lượng truy cập khi thực hiện những thay đổi đó. Nhưng điều đó không nhất thiết phải xảy ra với bạn!

Theo như các dự án chỉnh sửa lại website của các cơ quan chuyên nghiệp trên thế giới. Chúng tôi thấy hiếm thấy có hiện tượng lưu lượng giảm đáng kể khi chuyển sang tên miền mới hoặc chỉnh sửa lại. Dựa trên đội ngũ chuyên gia SEO chuyên nghiệp, Backlink 123 đã tổng hợp một danh sách kiểm tra đã được chứng minh giúp ngăn chặn thảm họa SEO.
Hãy ghi lại danh sách này để đưa cho nhóm tiếp thị và nhà phát triển của bạn. Nó sẽ giúp bạn tiết kiệm rất nhiều tiền và không phải đau đầu lo lắng cho kế hoạch SEO trong tương lai.
Bài viết sau hữu ích với những ai?
Bạn cần thiết kế lại trang web
Bạn muốn chuyển sang một tên miền mới
Bạn đang chuyển từ Http sang Https
Nếu câu trả lời của bạn là có cho bất kỳ một trong 3 câu hỏi nào ở trên thì danh sách kiểm tra này sẽ hữu ích cho bạn đó.
Trước khi bạn bắt đầu chỉnh sửa website
Thông thường một chủ sở hữu trang web ít khi nghĩ đến các vấn đề SEO trước khi chỉnh sửa lại trang web. Đây là một sai lầm rất lớn có thể gây ra sự tốn kém. Nhiều chiến thuật SEO trước đây của bạn không thể được sử dụng cho trang web mới trừ khi bạn thực hiện theo các bước sau đây.
1. Sao lưu lại trang web hiện tại của bạn
Trước khi thực hiện bất kỳ thay đổi nào cho trang web của bạn, bạn nên yêu cầu nhà phát triển của mình tạo một bản sao lưu của nó. Lưu trữ bản sao lưu trên một URL khác. Đừng quên giữ URL này để không bị khóa bởi các công cụ tìm kiếm.
Mẹo: Nếu bạn muốn tự làm việc này. Bạn có thể tải xuống một bản sao hoàn chỉnh của trang web vào ổ đĩa cục bộ của mình bằng công cụ HTTrack. Đây là một công cụ miễn phí và rất dễ sử dụng.
2. Thu thập dữ liệu các trang hiện tại
Trước khi chỉnh sửa website đừng bao giờ quên thu thập dữ liệu trang web của bạn. Kiểm tra tất cả các liên kết – link và siêu dữ liệu – metadata. Điều này sẽ giúp bạn xác định các liên kết bị hỏng, đánh dấu các trang lỗi thời và kiểm tra thẻ tiêu đề cùng mô tả meta của bạn.
Hiện tại, Screaming Frog là một công cụ tuyệt vời để thu thập dữ liệu trang web của bạn. Phiên bản miễn phí có giới hạn thu thập dữ liệu cho 500 URL. Nhưng giới hạn đó có thể được bỏ qua nếu bạn trực tiếp tải lên danh sách các URL. Bạn có thể sử dụng một công cụ miễn phí như Link Sleuth để tạo danh sách.
3. Xác định các trang lỗi thời
Đây chính là thời điểm hoàn hảo để thoát khỏi một số trang lỗi thời.
Có phải trang web của bạn đang có một vài trang hiển thị thông tin lỗi thời?
Bạn đang có trang đích không còn được sử dụng nữa?
Hãy tạo một danh sách về các mục này và đánh dấu chúng để được loại bỏ.
Lưu ý: Hãy cẩn thận ngay cả các trang lỗi thời cũng có thể có backlink tốt và người truy cập. Bạn nên kiểm tra để chắc chắn nó không có các yếu tố ấy. Nếu một trang cũ vẫn nhận được lượt truy cập tốt, thay vì xóa nó bạn có thể cập nhật trang đó.
4. Thu thập các số liệu điểm chuẩn
Thu thập và lưu trữ dữ liệu quan trọng trước đó của trang web như:
Xếp hạng
Lưu lượng truy cập không phải trả phí.
Các trang được lập danh mục
Tỷ lệ chuyển đổi và doanh thu của trang web. Dữ liệu này giúp bạn thấy hiệu xuất của trang web mới của bạn khi nó đi vào hoạt động.
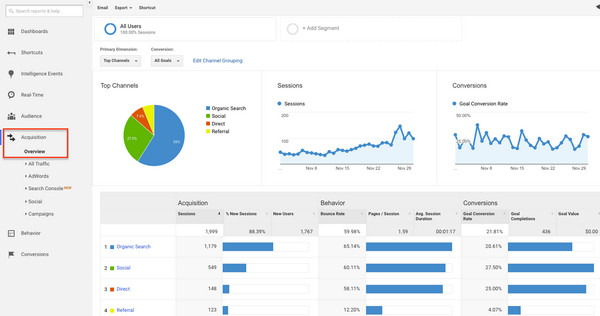
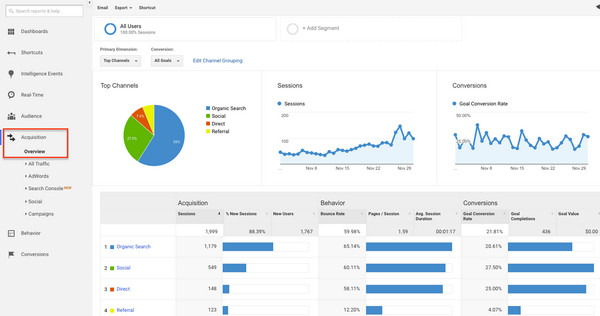
Sử dụng Google Analytics và Google Search Console là hai công cụ miễn phí để bạn phân tích dữ liệu này. Ngoài ra bạn có thể xem xét để sử dụng một công cụ trả phí như SEMrush để hiểu rõ hơn.
5. Tạo một danh sách các backlink của trang web của bạn
Chuẩn bị một danh sách tất cả các liên kết trong nước của bạn và các trang đã được liên kết. Điều này rất hữu ích cho sau này khi bạn thay đổi tên miền hoặc thương hiệu cho doanh nghiệp của bạn.
Trong quá trình chỉnh sửa website và di chuyển
Có rất nhiều điều đang diễn ra trong quá trình chỉnh sửa website của bạn, hãy đối mặt với nó. Khi nói đến tối ưu hóa trang web, thật không khó để nhóm phát triển của bạn bỏ lỡ 1 hoặc 2 điều. Vì vậy hãy luôn đảm bảo rằng bạn luôn đứng đầu cho những điều sau đây.
1. Sử dụng một URL phát triển
Nhìn chung, nhóm phát triển của bạn sử dụng 1 URL tạm thời để lưu trữ trang web của bạn trước khi ra mắt. Nó tạo điều kiện tốt cho sự cộng tác. Nhưng phiên bản dev này phải được chặn khỏi các công cụ tìm kiếm.
Mẹo: Cấu hình robot.txt để ngăn chặn trang web của bạn khỏi bị lập chỉ mục. Tạo một tệp văn bản chứa 2 dòng sau và tải nó lên thư mục gốc của trang dev của bạn.
2. Đảm bảo rằng nhóm phát triển hợp tác với nhóm SEO
SEO là một yếu tố quan trọng để trang web của bạn thành công. Nhưng nhìn chung các nhà phát triển không tập chung vào các trang thái SEO. Sự kết hợp của các nhóm trong quá trình chỉnh sửa lại website sẽ giúp mọi người tiết kiệm thời gian và đảm bảo mọi chuyện diễn ra suôn sẻ.
Đảm bảo các cuộc họp thường xuyên mà nhóm phát triển và nhóm SEO có thể ngồi lại với nhau. Hãy để các nhà phát triển biết được các khía cạnh SEO cần được đưa vào quy trình chỉnh sửa hay thiết kế lại.
3. Đảm bảo rằng nội dung của bạn không có lỗi
Một trang web được thiết kế hay chỉnh sửa lại có thể có nội dung mới. Bạn cũng có thể sử dụng lại nội dung từ trang web trước đó của bạn. Đây là một cơ hội tuyệt vời để bạn đảm bảo rằng nội dung của bạn không có lỗi và được tối ưu hóa các từ khóa mục tiêu của bạn.
Lưu ý: Ngay cả khi bạn đọc lại nội dung thì vẫn có thể có một vài lỗi sót lại. Sử dụng công cụ để kiểm tra ngữ pháp như Tummo Spell để kiểm tra lỗi chính tả.
4. Kiểm tra tiêu đề trang, thẻ tiêu đề và mô tả
Tất cả các trang của trang web của bạn có thẻ tiêu đề và mô tả thích hợp chưa?
Các thẻ tiêu đề trang có được sử dụng đúng cách hay không?
Đây là một số vấn đề mà bạn cần phải kiểm tra đối với trang mới của mình.
Thẻ tiêu đề nên có khoảng 50 đến 60 ký tự và chứa các từ khóa liên quan đến trang. Mô tả meta là những gì xuất hiện bên dưới liên kết màu xanh của kết quả tìm kiếm của các công cụ tìm kiếm. Nó nên được trình bày một cách xúc tích với 160 từ để miêu tả trang của bạn. Bởi vì một mô tả dài hơn có thể bị cắt ngắn.
5. Kiểm tra các liên kết bên ngoài và bên trong
Đây là một thời điểm tốt để kiểm tra các liên kết bên ngoài có đang trò đúng đến trang web của bạn hay không (tức là liên kết không bị hỏng). Ngoài ra khi URL của bạn đang thay đổi hãy đảm bảo tất cả các liên kết nội bộ vẫn hoạt động.
Nếu bạn thêm nhiều trang mới vào trang web của mình, hãy thử kết nối những trang đó với trang cũ có liên quan thông qua liên kết nội bộ.
6. Đảm bảo các URL của bạn thân thiện với tìm kiếm
Một URL thân thiện với công cụ tìm kiếm là ngắn gọn, chứa từ khóa liên quan đến nội dung trang. Hãy chắc chắn rằng các URL trang web mới của bạn tuân theo những điều này. Ngoài ra nên sử dụng dấu gạch nối “-” thay vì dấu gạch dưới “_”.
Một số liên kết cũ của bạn (không thân thiện với tìm kiếm) có thể có nhiều backlink. Trước khi chỉnh sửa chúng, hãy đặt chuyển hướng 301 (một tính năng tự động chuyển vĩnh viễn từ một liên kết cũ sang liên kết hiện tại) để bạn không bị mất liên kết.
7. Chuẩn bị kế hoạch chuyển hướng 301
Nếu bạn đang thay đổi tên miền hoặc thay đổi URL của các trang của mình thì điều này rất hữu ích để thực hiện kế hoạch chuyển hướng. Rõ ràng, đánh dấu tất cả các trang mà sẽ có một trang mới. Ngoài ra hãy liệt kê các trang mà bạn sẽ xóa khỏi trang web mới.
Tạo một tài liệu chứa tất cả các URL của trang web hiện tại của bạn trong một cột. Cột tiếp theo bạn sẽ viết các URL mới mà các trang đó sẽ có. Sau khi bạn triển khai chuyển hướng từ một URL cũ sang một URL mới, hãy đánh dấu bên cạnh nó. Đây là một cách dễ dàng để theo dõi tất cả các thay đổi.
8. Kiểm tra tốc độ trang
Thông thường khi thiết kế và chỉnh sửa website lại phần lớn nỗ lực tập chung vào các yếu tố thị giác. Hậu quả là vấn đề tốc độ và hiệu suất bị bỏ qua. Hãy đảm bảo các trang mới của bạn có tốc độ truy cập tối đa.
Dùng công cụ Google PageSpeed Insights là một cách hữu dụng để phân tích thời gian tải trang web của bạn. Công cụ xác định các điểm cần cải tiến có thể dễ dàng sửa lại chúng. Ngoài ra bạn có thể phân tích tốc độ truy cập trang của bạn bằng công cụ GTmetrix.
9. Kiểm tra kích thước ảnh và thẻ Alt
Chắc chắn rằng hình ảnh đẹp trông sẽ thật tuyệt nhưng nếu chúng quá lớn có thể ảnh hưởng đến tốc độ trang của bạn và dữ liệu của nhà máy lưu trữ của bạn. Ngoài ra tất các ảnh nên có thẻ mô tả Alt của chúng.
Có nhiều công cụ và Plugin miễn phí dành cho CMS sử dụng để nén các hình ảnh lớn.
10. Kiểm tra khả năng đáp ứng
Một trong những bước quan trọng nhất của quá trình chỉnh sửa website là kiểm tra xem trang web của bạn có khả năng phản hồi hay không. Nhóm thiết kế của bạn phải đảm bảo rằng các yếu tố đáp ứng đang hoạt động đúng.
FireFox có chế độ “ thiết kế đáp ứng” có thể sử dụng để xem các trang của bạn sẽ trông như thế nào trên các kích thước màn hình và thiết bị khác nhau. Bạn hãy mở trang web của bạn trên Firefox vào Menu >> chọn Công Cụ >> chọn Chế độ thiết kế đáp ứng. Hoặc sử dụng phím tắt Ctrl + Shift + M .
Mặc dù cách này có thể xem trang web với các màn hình khác nhau. Nhưng chúng tôi khuyên bạn nên sử dụng các thiết bị thực để kiểm tra đáp ứng phản hồi của trang web của bạn.
11. Kiểm tra hình thức hoạt động của trang web có đúng hay không?
Nói chung một trang web với nhiều hình thức như: báo giá, liên hệ, trả phòng, đăng ký,… Hãy chắc chắn rằng các biểu mẫu mới đang gửi hoặc lưu trữ dữ liệu chính xác nơi họ cần và hoạt động đúng cách. Ví dụ như:
Trường điền mật khẩu đang ẩn các ký tự
Trường điền email đang từ chối những đầu vào không phải là email. Và hơn thế nữa.
Hãy kiểm tra từng hình thức thiết kế trang của bạn trong quá trình chỉnh trang web. Hãy tự điền một cách thủ công vào các biểu mẫu và xem chúng có hoạt động đúng không.
12. Chuẩn bị sẵn sàng
Không phải là hiếm khi một vài chức năng của trang web không hoạt động sau quá trình chỉnh sửa và thiết kế lại. Trong khi ấy bạn cần phải gỡ bỏ trang web của bạn xuống một thời gian trước khi nó hoạt động trở lại. Chuẩn bị một trang sắp tới sẽ được hiển thị cho khách trong khi các trang khác đang được chỉnh sửa.
Một trang web lớn có hàng triệu lượt truy cập thì nó cần một trang bảo trì. Còn đối với những trang web nhỏ thì có thể không cần điều này.
Sau quá trình chỉnh sửa website và di chuyển
Sau quá trình chỉnh sửa và thiết kế lại, thì bạn đã hoàn thành phần lớn các công việc. Tuy nhiên vẫn còn một vài điều cần lưu ý.
1. Kiểm tra điều hướng trang web và chuyển hướng 301
Hãy chắc chắn rằng điều hướng trang web của bạn đang hoạt động bình thường và chuyển hướng 301 là ổn.
2. Tải lên các tệp xác minh và mã theo dõi
Sau khi thiết kế xong bạn nên đảm bảo rằng tất cả các tệp xác minh và mã theo dõi được đặt đúng chỗ. Ngoài những thứ quan trọng nhất như Google Analytics, Tag Manager và Search Console bạn cũng có thể có các mã dịch vụ khác được cài đặt trên website của mình. The Tags Assistant có thể giúp bạn khắc phục sự cố cài đặt thẻ Google.
3. Kiểm tra mục tiêu Google Analytics
Thiết kế và URL của trang web của bạn thay đổi. Đương nhiên mục tiêu phân tích của bạn cũng sẽ được thay đổi. Đừng theo dõi các mục tiêu trước đó mà hãy theo đuổi các mục tiêu mới cho trang web được chỉnh sửa lại của bạn.
4. Tạo, tải lên và gửi robot.txt và sơ đồ trang web mới
Đừng quên tạo robot.txt mới cho trang web của bạn. Ngoài ra bạn cần tạo sơ đồ trang web mới XML và tải nó lên Google Search Console. Có sẵn một số công cụ tạo sơ đồ trang web XML cho bất kỳ trang web nào
5. Kiểm tra khả năng lập danh mục của các trang của bạn
Tất cả các trang bạn muốn lập chỉ mục đều phải được truy cập bằng công cụ tìm kiếm. Kiểm tra xem có bất kỳ cài đặt không chỉ mục nào nằm trong trang nào không. Ngoài ra các công cụ tìm kiếm không thể truy cập vào một phần cụ thể của trang do cấu hình sai hoặc mã hóa sai.
Kết xuất các trang quan trọng của trang web của bạn bằng Google Search Console để đảm bảo công cụ tìm kiếm có thể lập chỉ mục cho toàn bộ các trang.
6. Quan sát thứ hạng và lưu lượng truy cập không trả phí
Sau khi mọi thứ hoàn tất và trang web của bạn được khởi chạy. Hãy quan sát lưu lượng truy cập miễn phí mới của trang web của bạn. Và sự thay đổi thứ hạng trong một vài tuần sau đó. Bằng cách này bạn có thể tìm ra những điểm nào cần tối ưu hóa thêm cho trang web mới của bạn không?
Chỉnh sửa hay thiết kế lại web có thể tạo sự thay đổi lớn cho trang web của bạn. Mặc dù thận trọng và tuân theo các quy tắc, bạn vẫn có thể thấy thứ hạng của mình giảm. Đừnglo lắng! Hãy phân tích dữ liệu để tìm ra những điểm sai sót. Và làm theo tất cả những gì chúng tôi đã cập nhật trong danh sách trên. Chắc chắn vấn đề của bạn sẽ được giải quyết.
Trên đây là bài viết về cách chỉnh sửa website như thế nào để không bị mất lượng truy cập. Nếu bạn cần góp ý hoặc tham khảo gì về bài viết này vui lòng để lại bình luận bên dưới nhé.
Tham khảo tại website: https://backlink123.com/cach-chinh-sua-website-de-khong-danh-mat-luong-truy-cap.html

Theo như các dự án chỉnh sửa lại website của các cơ quan chuyên nghiệp trên thế giới. Chúng tôi thấy hiếm thấy có hiện tượng lưu lượng giảm đáng kể khi chuyển sang tên miền mới hoặc chỉnh sửa lại. Dựa trên đội ngũ chuyên gia SEO chuyên nghiệp, Backlink 123 đã tổng hợp một danh sách kiểm tra đã được chứng minh giúp ngăn chặn thảm họa SEO.
Hãy ghi lại danh sách này để đưa cho nhóm tiếp thị và nhà phát triển của bạn. Nó sẽ giúp bạn tiết kiệm rất nhiều tiền và không phải đau đầu lo lắng cho kế hoạch SEO trong tương lai.
Bài viết sau hữu ích với những ai?
Bạn cần thiết kế lại trang web
Bạn muốn chuyển sang một tên miền mới
Bạn đang chuyển từ Http sang Https
Nếu câu trả lời của bạn là có cho bất kỳ một trong 3 câu hỏi nào ở trên thì danh sách kiểm tra này sẽ hữu ích cho bạn đó.
Trước khi bạn bắt đầu chỉnh sửa website
Thông thường một chủ sở hữu trang web ít khi nghĩ đến các vấn đề SEO trước khi chỉnh sửa lại trang web. Đây là một sai lầm rất lớn có thể gây ra sự tốn kém. Nhiều chiến thuật SEO trước đây của bạn không thể được sử dụng cho trang web mới trừ khi bạn thực hiện theo các bước sau đây.
1. Sao lưu lại trang web hiện tại của bạn
Trước khi thực hiện bất kỳ thay đổi nào cho trang web của bạn, bạn nên yêu cầu nhà phát triển của mình tạo một bản sao lưu của nó. Lưu trữ bản sao lưu trên một URL khác. Đừng quên giữ URL này để không bị khóa bởi các công cụ tìm kiếm.
Mẹo: Nếu bạn muốn tự làm việc này. Bạn có thể tải xuống một bản sao hoàn chỉnh của trang web vào ổ đĩa cục bộ của mình bằng công cụ HTTrack. Đây là một công cụ miễn phí và rất dễ sử dụng.
2. Thu thập dữ liệu các trang hiện tại
Trước khi chỉnh sửa website đừng bao giờ quên thu thập dữ liệu trang web của bạn. Kiểm tra tất cả các liên kết – link và siêu dữ liệu – metadata. Điều này sẽ giúp bạn xác định các liên kết bị hỏng, đánh dấu các trang lỗi thời và kiểm tra thẻ tiêu đề cùng mô tả meta của bạn.
Hiện tại, Screaming Frog là một công cụ tuyệt vời để thu thập dữ liệu trang web của bạn. Phiên bản miễn phí có giới hạn thu thập dữ liệu cho 500 URL. Nhưng giới hạn đó có thể được bỏ qua nếu bạn trực tiếp tải lên danh sách các URL. Bạn có thể sử dụng một công cụ miễn phí như Link Sleuth để tạo danh sách.
3. Xác định các trang lỗi thời
Đây chính là thời điểm hoàn hảo để thoát khỏi một số trang lỗi thời.
Có phải trang web của bạn đang có một vài trang hiển thị thông tin lỗi thời?
Bạn đang có trang đích không còn được sử dụng nữa?
Hãy tạo một danh sách về các mục này và đánh dấu chúng để được loại bỏ.
Lưu ý: Hãy cẩn thận ngay cả các trang lỗi thời cũng có thể có backlink tốt và người truy cập. Bạn nên kiểm tra để chắc chắn nó không có các yếu tố ấy. Nếu một trang cũ vẫn nhận được lượt truy cập tốt, thay vì xóa nó bạn có thể cập nhật trang đó.
4. Thu thập các số liệu điểm chuẩn
Thu thập và lưu trữ dữ liệu quan trọng trước đó của trang web như:
Xếp hạng
Lưu lượng truy cập không phải trả phí.
Các trang được lập danh mục
Tỷ lệ chuyển đổi và doanh thu của trang web. Dữ liệu này giúp bạn thấy hiệu xuất của trang web mới của bạn khi nó đi vào hoạt động.
Sử dụng Google Analytics và Google Search Console là hai công cụ miễn phí để bạn phân tích dữ liệu này. Ngoài ra bạn có thể xem xét để sử dụng một công cụ trả phí như SEMrush để hiểu rõ hơn.
5. Tạo một danh sách các backlink của trang web của bạn
Chuẩn bị một danh sách tất cả các liên kết trong nước của bạn và các trang đã được liên kết. Điều này rất hữu ích cho sau này khi bạn thay đổi tên miền hoặc thương hiệu cho doanh nghiệp của bạn.
Trong quá trình chỉnh sửa website và di chuyển
Có rất nhiều điều đang diễn ra trong quá trình chỉnh sửa website của bạn, hãy đối mặt với nó. Khi nói đến tối ưu hóa trang web, thật không khó để nhóm phát triển của bạn bỏ lỡ 1 hoặc 2 điều. Vì vậy hãy luôn đảm bảo rằng bạn luôn đứng đầu cho những điều sau đây.
1. Sử dụng một URL phát triển
Nhìn chung, nhóm phát triển của bạn sử dụng 1 URL tạm thời để lưu trữ trang web của bạn trước khi ra mắt. Nó tạo điều kiện tốt cho sự cộng tác. Nhưng phiên bản dev này phải được chặn khỏi các công cụ tìm kiếm.
Mẹo: Cấu hình robot.txt để ngăn chặn trang web của bạn khỏi bị lập chỉ mục. Tạo một tệp văn bản chứa 2 dòng sau và tải nó lên thư mục gốc của trang dev của bạn.
2. Đảm bảo rằng nhóm phát triển hợp tác với nhóm SEO
SEO là một yếu tố quan trọng để trang web của bạn thành công. Nhưng nhìn chung các nhà phát triển không tập chung vào các trang thái SEO. Sự kết hợp của các nhóm trong quá trình chỉnh sửa lại website sẽ giúp mọi người tiết kiệm thời gian và đảm bảo mọi chuyện diễn ra suôn sẻ.
Đảm bảo các cuộc họp thường xuyên mà nhóm phát triển và nhóm SEO có thể ngồi lại với nhau. Hãy để các nhà phát triển biết được các khía cạnh SEO cần được đưa vào quy trình chỉnh sửa hay thiết kế lại.
3. Đảm bảo rằng nội dung của bạn không có lỗi
Một trang web được thiết kế hay chỉnh sửa lại có thể có nội dung mới. Bạn cũng có thể sử dụng lại nội dung từ trang web trước đó của bạn. Đây là một cơ hội tuyệt vời để bạn đảm bảo rằng nội dung của bạn không có lỗi và được tối ưu hóa các từ khóa mục tiêu của bạn.
Lưu ý: Ngay cả khi bạn đọc lại nội dung thì vẫn có thể có một vài lỗi sót lại. Sử dụng công cụ để kiểm tra ngữ pháp như Tummo Spell để kiểm tra lỗi chính tả.
4. Kiểm tra tiêu đề trang, thẻ tiêu đề và mô tả
Tất cả các trang của trang web của bạn có thẻ tiêu đề và mô tả thích hợp chưa?
Các thẻ tiêu đề trang có được sử dụng đúng cách hay không?
Đây là một số vấn đề mà bạn cần phải kiểm tra đối với trang mới của mình.
Thẻ tiêu đề nên có khoảng 50 đến 60 ký tự và chứa các từ khóa liên quan đến trang. Mô tả meta là những gì xuất hiện bên dưới liên kết màu xanh của kết quả tìm kiếm của các công cụ tìm kiếm. Nó nên được trình bày một cách xúc tích với 160 từ để miêu tả trang của bạn. Bởi vì một mô tả dài hơn có thể bị cắt ngắn.
5. Kiểm tra các liên kết bên ngoài và bên trong
Đây là một thời điểm tốt để kiểm tra các liên kết bên ngoài có đang trò đúng đến trang web của bạn hay không (tức là liên kết không bị hỏng). Ngoài ra khi URL của bạn đang thay đổi hãy đảm bảo tất cả các liên kết nội bộ vẫn hoạt động.
Nếu bạn thêm nhiều trang mới vào trang web của mình, hãy thử kết nối những trang đó với trang cũ có liên quan thông qua liên kết nội bộ.
6. Đảm bảo các URL của bạn thân thiện với tìm kiếm
Một URL thân thiện với công cụ tìm kiếm là ngắn gọn, chứa từ khóa liên quan đến nội dung trang. Hãy chắc chắn rằng các URL trang web mới của bạn tuân theo những điều này. Ngoài ra nên sử dụng dấu gạch nối “-” thay vì dấu gạch dưới “_”.
Một số liên kết cũ của bạn (không thân thiện với tìm kiếm) có thể có nhiều backlink. Trước khi chỉnh sửa chúng, hãy đặt chuyển hướng 301 (một tính năng tự động chuyển vĩnh viễn từ một liên kết cũ sang liên kết hiện tại) để bạn không bị mất liên kết.
7. Chuẩn bị kế hoạch chuyển hướng 301
Nếu bạn đang thay đổi tên miền hoặc thay đổi URL của các trang của mình thì điều này rất hữu ích để thực hiện kế hoạch chuyển hướng. Rõ ràng, đánh dấu tất cả các trang mà sẽ có một trang mới. Ngoài ra hãy liệt kê các trang mà bạn sẽ xóa khỏi trang web mới.
Tạo một tài liệu chứa tất cả các URL của trang web hiện tại của bạn trong một cột. Cột tiếp theo bạn sẽ viết các URL mới mà các trang đó sẽ có. Sau khi bạn triển khai chuyển hướng từ một URL cũ sang một URL mới, hãy đánh dấu bên cạnh nó. Đây là một cách dễ dàng để theo dõi tất cả các thay đổi.
8. Kiểm tra tốc độ trang
Thông thường khi thiết kế và chỉnh sửa website lại phần lớn nỗ lực tập chung vào các yếu tố thị giác. Hậu quả là vấn đề tốc độ và hiệu suất bị bỏ qua. Hãy đảm bảo các trang mới của bạn có tốc độ truy cập tối đa.
Dùng công cụ Google PageSpeed Insights là một cách hữu dụng để phân tích thời gian tải trang web của bạn. Công cụ xác định các điểm cần cải tiến có thể dễ dàng sửa lại chúng. Ngoài ra bạn có thể phân tích tốc độ truy cập trang của bạn bằng công cụ GTmetrix.
9. Kiểm tra kích thước ảnh và thẻ Alt
Chắc chắn rằng hình ảnh đẹp trông sẽ thật tuyệt nhưng nếu chúng quá lớn có thể ảnh hưởng đến tốc độ trang của bạn và dữ liệu của nhà máy lưu trữ của bạn. Ngoài ra tất các ảnh nên có thẻ mô tả Alt của chúng.
Có nhiều công cụ và Plugin miễn phí dành cho CMS sử dụng để nén các hình ảnh lớn.
10. Kiểm tra khả năng đáp ứng
Một trong những bước quan trọng nhất của quá trình chỉnh sửa website là kiểm tra xem trang web của bạn có khả năng phản hồi hay không. Nhóm thiết kế của bạn phải đảm bảo rằng các yếu tố đáp ứng đang hoạt động đúng.
FireFox có chế độ “ thiết kế đáp ứng” có thể sử dụng để xem các trang của bạn sẽ trông như thế nào trên các kích thước màn hình và thiết bị khác nhau. Bạn hãy mở trang web của bạn trên Firefox vào Menu >> chọn Công Cụ >> chọn Chế độ thiết kế đáp ứng. Hoặc sử dụng phím tắt Ctrl + Shift + M .
Mặc dù cách này có thể xem trang web với các màn hình khác nhau. Nhưng chúng tôi khuyên bạn nên sử dụng các thiết bị thực để kiểm tra đáp ứng phản hồi của trang web của bạn.
11. Kiểm tra hình thức hoạt động của trang web có đúng hay không?
Nói chung một trang web với nhiều hình thức như: báo giá, liên hệ, trả phòng, đăng ký,… Hãy chắc chắn rằng các biểu mẫu mới đang gửi hoặc lưu trữ dữ liệu chính xác nơi họ cần và hoạt động đúng cách. Ví dụ như:
Trường điền mật khẩu đang ẩn các ký tự
Trường điền email đang từ chối những đầu vào không phải là email. Và hơn thế nữa.
Hãy kiểm tra từng hình thức thiết kế trang của bạn trong quá trình chỉnh trang web. Hãy tự điền một cách thủ công vào các biểu mẫu và xem chúng có hoạt động đúng không.
12. Chuẩn bị sẵn sàng
Không phải là hiếm khi một vài chức năng của trang web không hoạt động sau quá trình chỉnh sửa và thiết kế lại. Trong khi ấy bạn cần phải gỡ bỏ trang web của bạn xuống một thời gian trước khi nó hoạt động trở lại. Chuẩn bị một trang sắp tới sẽ được hiển thị cho khách trong khi các trang khác đang được chỉnh sửa.
Một trang web lớn có hàng triệu lượt truy cập thì nó cần một trang bảo trì. Còn đối với những trang web nhỏ thì có thể không cần điều này.
Sau quá trình chỉnh sửa website và di chuyển
Sau quá trình chỉnh sửa và thiết kế lại, thì bạn đã hoàn thành phần lớn các công việc. Tuy nhiên vẫn còn một vài điều cần lưu ý.
1. Kiểm tra điều hướng trang web và chuyển hướng 301
Hãy chắc chắn rằng điều hướng trang web của bạn đang hoạt động bình thường và chuyển hướng 301 là ổn.
2. Tải lên các tệp xác minh và mã theo dõi
Sau khi thiết kế xong bạn nên đảm bảo rằng tất cả các tệp xác minh và mã theo dõi được đặt đúng chỗ. Ngoài những thứ quan trọng nhất như Google Analytics, Tag Manager và Search Console bạn cũng có thể có các mã dịch vụ khác được cài đặt trên website của mình. The Tags Assistant có thể giúp bạn khắc phục sự cố cài đặt thẻ Google.
3. Kiểm tra mục tiêu Google Analytics
Thiết kế và URL của trang web của bạn thay đổi. Đương nhiên mục tiêu phân tích của bạn cũng sẽ được thay đổi. Đừng theo dõi các mục tiêu trước đó mà hãy theo đuổi các mục tiêu mới cho trang web được chỉnh sửa lại của bạn.
4. Tạo, tải lên và gửi robot.txt và sơ đồ trang web mới
Đừng quên tạo robot.txt mới cho trang web của bạn. Ngoài ra bạn cần tạo sơ đồ trang web mới XML và tải nó lên Google Search Console. Có sẵn một số công cụ tạo sơ đồ trang web XML cho bất kỳ trang web nào
5. Kiểm tra khả năng lập danh mục của các trang của bạn
Tất cả các trang bạn muốn lập chỉ mục đều phải được truy cập bằng công cụ tìm kiếm. Kiểm tra xem có bất kỳ cài đặt không chỉ mục nào nằm trong trang nào không. Ngoài ra các công cụ tìm kiếm không thể truy cập vào một phần cụ thể của trang do cấu hình sai hoặc mã hóa sai.
Kết xuất các trang quan trọng của trang web của bạn bằng Google Search Console để đảm bảo công cụ tìm kiếm có thể lập chỉ mục cho toàn bộ các trang.
6. Quan sát thứ hạng và lưu lượng truy cập không trả phí
Sau khi mọi thứ hoàn tất và trang web của bạn được khởi chạy. Hãy quan sát lưu lượng truy cập miễn phí mới của trang web của bạn. Và sự thay đổi thứ hạng trong một vài tuần sau đó. Bằng cách này bạn có thể tìm ra những điểm nào cần tối ưu hóa thêm cho trang web mới của bạn không?
Chỉnh sửa hay thiết kế lại web có thể tạo sự thay đổi lớn cho trang web của bạn. Mặc dù thận trọng và tuân theo các quy tắc, bạn vẫn có thể thấy thứ hạng của mình giảm. Đừnglo lắng! Hãy phân tích dữ liệu để tìm ra những điểm sai sót. Và làm theo tất cả những gì chúng tôi đã cập nhật trong danh sách trên. Chắc chắn vấn đề của bạn sẽ được giải quyết.
Trên đây là bài viết về cách chỉnh sửa website như thế nào để không bị mất lượng truy cập. Nếu bạn cần góp ý hoặc tham khảo gì về bài viết này vui lòng để lại bình luận bên dưới nhé.
Tham khảo tại website: https://backlink123.com/cach-chinh-sua-website-de-khong-danh-mat-luong-truy-cap.html

